Tester son code : une indispensable perte de temps.
Pourquoi se l'infliger même en tant que solo dev ?
À la question "Faut-il tester son code ?", beaucoup de devs auront tendance à répondre "Bien sûr !".
À la question "Testes-tu ton code ?", la tendance risque de s'inverser.
Malgré l'impact positif de la pratique, elle est difficilement intégrée dans une routine de développement. D'autant plus si l'on parle de projets réalisés en solitaire ou de petite envergure.
Quand j'étais étudiant, j'esquivais au maximum cette étape. Quelques années plus tard, j'écris cet article. Qu'est-ce qui a changé ?
Tester c'est pénible
Cet aspect reste présent. Pas la peine de faire l'autruche, autant accepter la réalité. La pénibilité variera selon les goûts, mais on retrouve souvent les reproches suivants :
- Écrire des tests, c'est du temps non consacré aux nouvelles features
- C'est souvent répétitif et peu excitant
- Les résultats ne sont pas visibles à court terme
Ces aspects désagréables sont accentués sur des projets de petite envergure. Les bénéfices des tests ne sont pas flagrants quand on peut facilement vérifier la validité du code manuellement.
Ce qui rend l'apprentissage peu évident. Si l'on découvre les tests sur de minuscules projets, le temps consacré à les écrire paraît démesuré par rapport au gain final. Les étudiants rechignent généralement à les mettre en place, ce qui se comprend.
C'est pourtant crucial
Pourtant, les avantages sont présents. Plus le projet prend de l'envergure, plus on se félicite d'avoir réalisé ces tests.
Un gain de temps phénoménal
C'est le bénéfice le plus évident. Vérifier manuellement une fonctionnalité ou deux, c'est rapide. Mais lorsque celles-ci se comptent en dizaines, cela devient un fardeau.

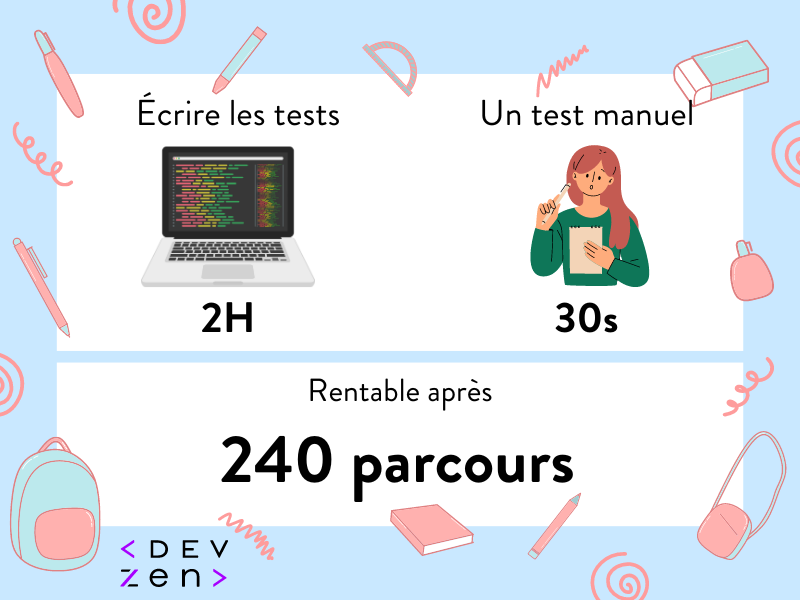
Imaginons le cas d'un petit projet. Mettre en place des tests automatisés a demandé par exemple 2 heures. En visant large, en supposant qu’il faut une heure pour initialiser les tests et une autre pour ajouter quelques cas.
Si un parcours complet de l’application développée demande 30 secondes, alors il faudra 240 parcours pour "rentabiliser" l’écriture des tests.
Ça paraît beaucoup, mais je te propose de compter le nombre de fois que tu testes manuellement ton projet durant une session de développement. Et si possible, d’enregistrer le temps consacré.

Prenons désormais un projet plus ambitieux. Il faut toujours une heure pour initialiser le processus de tests et imaginons qu'il a fallu 9 heures de plus pour écrire différents cas complexes. Soit 10 heures au total.
Cette fois-ci, le parcours complet de l'application prend 5 minutes. Et 3 personnes travaillent sur le projet. En seulement 120 parcours, les tests sont rentabilisés. À peine 40 parcours par personne.
Une tâche répétitive
Oui, c'est aussi une qualité.
Parfois, écrire des tests se révèle complexe et exigeant. Mais bien souvent, le code à écrire est accessible et se base sur des tests déjà réalisés pour d'autres projets ou d'autres sections de celui en cours.
Cela rend l'écriture peu palpitante, mais on peut le voir comme quelque chose de bénéfique. L'énergie fluctue durant une journée et il est complexe de garder l'esprit affûté pour des tâches exigeantes sur de longues plages horaires.
Pouvoir profiter d'un coup de mou pour effectuer des tâches répétitives comme l'écriture de tests est un avantage sous estimé.
Quelle méthodologie adopter ?
Ça y est, tu es convaincu. Tu dois absolument tester ton code désormais !
Mais comment s'y prendre ?
De multiples méthodologies existent, toutes valables selon les circonstances. Je vais me concentrer sur la plus réputée puis aborder ma vision actuelle du sujet.
Le TDD
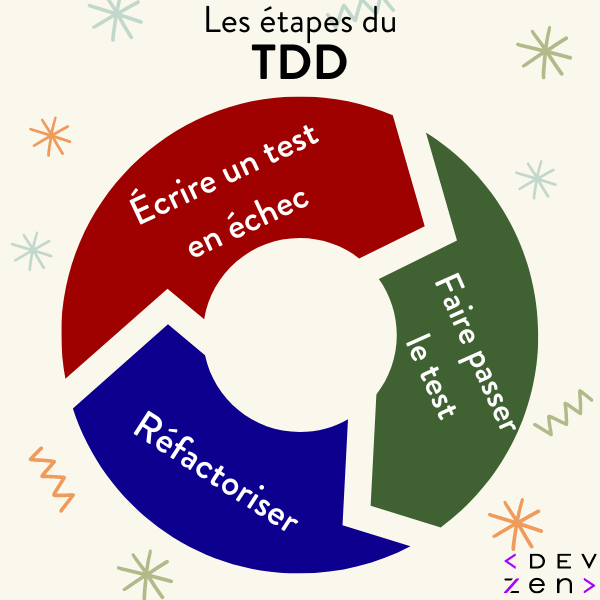
Le fameux Test Driven Development. La méthode est assez simple à comprendre et se base sur ces 3 principes :
- Il faut d'abord écrire un test qui échoue avant d'écrire du code "de production"
- Il ne faut pas écrire un autre test tant que le précédent est en échec
- Il faut écrire uniquement le code nécessaire pour passer le test précédemment en échec

C'est une vision assez rigoureuse du développement. Penser d'abord au test aide à focaliser son attention sur le minimum nécessaire pour le valider. On évite de s'éparpiller.
Cela aide aussi considérablement à écrire un code bref et efficace. On code, on lance le test, on répète l'opération jusqu'à ce qu'il soit validé.
Suivre la méthodologie TDD, c'est aussi éviter d'écrire des tests pour valider le code écrit au préalable. Des tests potentiellement biaisés ou qui valident un code fonctionnel, mais bien moins performant qu'il ne pourrait être.
Mon approche
Ayant suivi la méthodologie TDD pendant un temps, j'ai apprécié ses avantages.
Cependant, j'ai tendance à penser que cette méthode fonctionne dans un monde utopique. Dans un monde où il n'y a jamais de délais urgents à tenir et où l'on sait parfaitement où l'on va à chaque instant.
Sur le papier, je n'ai pas de reproches particuliers à adresser au TDD. C'est une méthode théoriquement solide et efficace. Mais dans les faits, je préfère être plus flexible durant mes séances de développement.
Mes principes actuels ressemblent à ceci :
- Tester 100% de son code est souvent inadapté
- Lorsque je sais exactement où je vais, appliquer le TDD est envisageable
- Écrire des tests après coup, c'est mieux que de ne pas en écrire
- Les fonctionnalités majeures d'un projet doivent être testées
- L'objectif reste l'efficacité. Un test doit être clair et simple
Ces règles fonctionnent bien dans mon cas et sur la plupart des projets sur lesquels j'ai pu travailler. Elles me permettent de trouver un équilibre entre créativité et rigueur, entre rapidité et fiabilité.
Conclusion
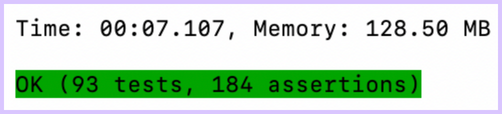
C'est en suivant cette approche que j'ai réalisé les tests de Juju & Caillou, un site de recettes de cuisine développé avec API Platform et Next.js. C'est un projet codé 100% en solitaire, mais sur lequel j'exécute 184 assertions avant de déployer en prod.

Les écrire n'a pas demandé un temps considérable. Mais cela me permet de mettre à jour le projet sans encombre depuis 15 mois. Je suis plus serein en sachant que les éventuels effets de bord (en montant de version un package par exemple) seront signalés par les tests. Plus d'une fois, cela m'a évité de déployer un code devenu non fonctionnel. Tout en m'évitant de longues chasses à l'origine des bugs.
En général, il vaut mieux prévenir que guérir. On y gagne du temps et de la tranquillité d'esprit.
Qu'on travaille en solitaire ou en équipe, tester son code c'est assurer un futur plus serein.
Suivez au mieux mes découvertes
Pas besoin de vérifier ce site régulièrement, je me charge de vous partager les nouveaux articles dès leur publication.
Aucun spam, possibilité de se désinscrire en un clic. Juste une façon simple et rapide de lire mon contenu.
Dernière mise à jour : 13/02/2024